Overview
- Seamlessly integrated GitHub-hosted website with Southeast Missouri State University’s official website (semo.edu) powered by Hannon-Hill Cascade CMS
- Migrated content from GitHub to Cascade CMS blocks while maintaining design consistency
- Customized accordion template using velocity template scripting to meet specific site requirements
- Implemented intricate JavaScript and CSS scripting (nearly 900 lines and 400 lines respectively) to enhance user experience
- Introduced nested accordion system for FAQ section and integrated search functionality
- Dynamically highlighted current student type and major selection for improved user interaction
- Incorporated expand/collapse all button for accordion sections and copy link feature for smooth navigation
- Developed customized navigation menu tailored to user’s selected student type, dynamically highlighting current page
- Implemented slide-out quick links menu for easy access to essential resources
- Integrated user-friendly slide-out contact form for seamless communication, capable of sending emails to specified recipients
Project Detail
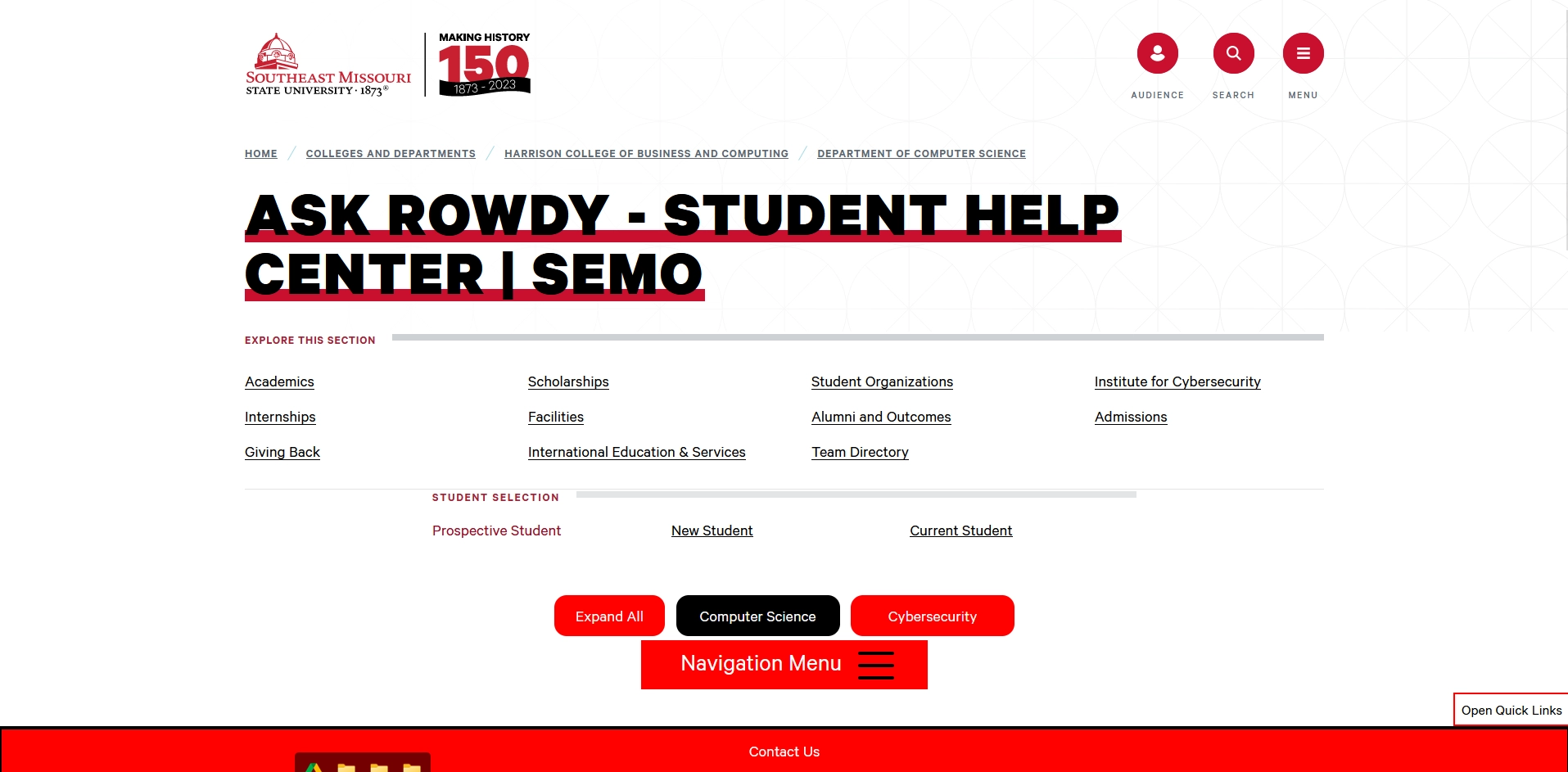
This project aimed to seamlessly integrate a GitHub-hosted website with Southeast Missouri State University’s official website (semo.edu), powered by Hannon-Hill Cascade CMS. Our objective was to ensure consistency in design and functionality while leveraging the dynamic capabilities of Cascade CMS.
To achieve this, we meticulously migrated the content from the existing GitHub site into Cascade CMS blocks, adhering to the structure of the semo.edu website. Our team customized the accordion template, utilizing velocity template scripting, to meet the specific requirements of the new site.
A significant part of our work involved enhancing user experience through intricate JavaScript and CSS scripting, totaling nearly 900 lines and 400 lines respectively. These scripts were instrumental in implementing various features, including a nested accordion system for the FAQ section and a search functionality seamlessly integrated within the sub-accordion and FAQ page.
Furthermore, we implemented intuitive features such as dynamic highlighting of the current student type and major selection, along with an expand/collapse all button for the accordion sections. Additionally, we introduced a convenient copy link feature that preserves anchor points, enabling smooth navigation within the accordion sections.
To enhance navigation and usability, we developed a customized navigation menu tailored to the user’s selected student type, dynamically highlighting the current page. Moreover, we introduced a slide-out quick links menu featuring essential resources for easy access.
Not stopping there, we incorporated a user-friendly slide-out contact form, enabling seamless communication. This form is designed to send emails to specified recipients, ensuring efficient handling of inquiries and feedback.
Overall, our project not only successfully integrated the GitHub-hosted website with Cascade CMS but also enhanced its functionality and user experience, aligning it seamlessly with the standards of the semo.edu website.